Hey everyone, welcome back to Quickpickdeal. In our last post, we covered Chart.js in detail. Now, let's dive into another cool feature: making Multiple-line charts in Chart.js.
Chart.js is made with JavaScript and needs an HTML <canvas> element and a JavaScript function to make the chart. Then, we just add datasets, border colors, labels, background colors, tooltips, and other settings we want for our graph.
In post we will learn about another striking feature of Chart Js i.e How we can create a Multiple-line charts in chart.js.
In this article, we will learn about how to use chart.js for creating dynamic multi-line charts with simple examples.
How to Create Multi Line Chart Using Chart js?
So let start, I have taken an HTML page and added the latest chart js CDN reference to our page. and in the HTML, we have taken a Canvas element for creating the line chart graph.
<!DOCTYPE html>
<html>
<head>
<title>Chart.js-Multi line charts </title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/chart.min.js"></script>
</head>
<body>
<div style="margin-left:5%;margin-right:5%">
<canvas id="myLineChart" style="width:100%;max-width:500px"></canvas>
</div>
<script>
var xValues = [2011, 2012, 2013, 2014, 2016, 2017, 2018, 2019, 2020, 2021, 2022];
const MultiLinechartData = {
type: "line",
data: {
labels: xValues,
datasets: [
{
label: 'JavaScript Developer',
lineTension: 0,
backgroundColor: 'blue',
borderColor: 'blue',
data: [100, 500, 600, 800, 700, 900, 1200, 850, 970, 750, 1100]
},
{
label: 'React Developer',
lineTension: 0,
borderColor: 'green',
data: [98, 450, 750, 900, 650, 988, 1550, 880, 600, 800, 1300]
},
{
label: 'Chart Js Developer',
lineTension: 0,
borderColor: 'red',
data: [88, 800, 450, 550, 350, 820, 620, 730, 740, 660, 669]
}
]
},
options: {
plugins: {
title: {
display: true,
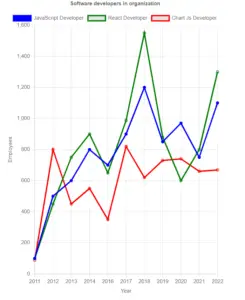
text: 'Software developers in organization',
}
},
scales: {
x: {
display: true,
title: {
display: true,
text: 'Year'
}
},
y: {
display: true,
title: {
display: true,
text: 'Employees'
}
}
}
}
};
new Chart("myLineChart", MultiLinechartData );
</script>
</body>
</html>
Codepen Code-Editor Example
*Thank you so much if you have a question please comment
Code Explanation
JavaScript code for creating and configuring the multi-line chart using Chart.js.
var xValues = [2011, 2012, 2013, 2014, 2016, 2017, 2018, 2019, 2020, 2021, 2022];: An array containing the x-axis values (years).
const MultiLinechartData = {...}: Defines an object that configures the multi-line chart. It specifies the type of chart, data to be plotted, and various styling options.
- type: "line": Specifies that the chart type is a line chart.
- data: Contains the labels and datasets to be plotted on the chart.
- labels: xValues: Sets the x-axis labels to the values defined in the xValues array.
- datasets: Contains an array of objects representing each line on the chart.Each dataset object specifies a label for the line, its color, and the data points to be plotted.
- options: Specifies additional configuration options for the chart, such as title and axis labels.
- scales: Configures the scales (axes) of the chart, including their titles and display options.
- new Chart("myLineChart", MultiLinechartData): create a new Chart.js chart on the canvas element with the id "myLineChart", using the configuration defined in the MultiLinechartData object.
Above exampl l render a multi-line chart on the webpage, displaying the number of employees in different roles over the years.
The MultiLinechartData is the variable that contains all the data and styling properties of the multi-line chart graph. It is a javascript object with multiple properties that are used to create the chart.
The labels property in MultiLinechartData variable is an array that is used to assign the point in the x-axis and the datasets property is also an array that contains information such as line chart title, backgroundColor,borderColor, and The lineTension property is used to control the curvature of the line joining the points. data is an array that represents the x-axis values.
Chart. Js Basic
we’re gonna get started by essentially just adding a chart. Js to our webpage and just generally getting set up. So let’s get going on that now.
So to get started I have an HTML5 page. No HTML is something that has been used for a long time to just quickly get up and running. You don’t need any sort of generator or anything like that. You just create an HTML5.
At the end here, all that really matters is that you have something to get going. Now if you want to get this code directly, you can have access to the code there. But really like I said, it’s just HTML5.
Now there are lots of ways that you could go about adding charts to your application. If you click getting started, it’s going to take you to the GitHub page where you can see how you can install it with Bower or with node.
Now because I just want to get going as simple as possible. You can use NPM or Bower or any of these other methods. I’m just going to grab the CDN version. You’ll notice if you click on this link, it’s a hosted version of this file. You can copy this path directly, just paste it in here as the script that you’re loading.
So in our footer here we can just come down here. at the bottom of our body, we can just come down here and add a script and we can add a source and that source is just going to simply be equal to the path. So nothing fancy here. And since this is HTML5, we don’t need to do type JavaScript or anything like that. Okay.
But as you can see, chart js directly from CDN. And you might be wondering, well, do I need jquery or any of that stuff? we don’t so we can comment here. but as you can see here, we’re now loading using a CDN file and we just have a standard JavaScript file.
Read Similar Articles
- [Fixed]-pandasnotimplementederror: the method `pd.series.__iter__()` is not implemented. if you want to collect your data as an numpy array, use 'to_numpy()' instead.
- Fixed Error- Exception in thread "main" java.lang.nosuchmethoderror: 'org.springframework.core.io.support.springfactoriesloader
- Understanding ESLint's "Rules with Suggestions Must Set the `meta.hasSuggestions` Property to `true`" Error
- Pivot Rows to columns In Sql Server
- React Js-Insert Update Display Delete CRUD Operations
- CRUD Operations In MVC Using Stored Procedure Without Entity Framework
- [Solved]-"firebasecommandexception: an error occured on the firebase cli when attempting to run a command."