In today’s post, we’ll be learning all about the most basic infrastructure of ReactJS components.
We'll be covering topics such as what components are, types of components, nesting components, higher-order components, and pure components."
What exactly are components?
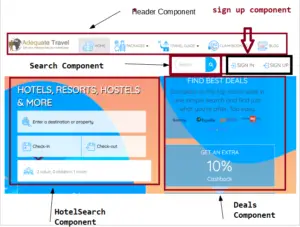
Components are the building blocks of react application, wherein each component represents a part of the user interface. Now to make it more understandable. Consider the below web epage.

The entire UI can be broken down into several elements. Say we have the header component, the sign up component, the hotel search component and the deal component. Notice that each component add something to how the home page looks.
- Reusability is one of the salient features of the React components. One component can be reused several times across the application and this improves the development speed.
- Components can also be nested – One component can internally consist of several other components. In its minimal form a component must define a render method that specifies how exactly the application looks and feels.
- A component can also get properties from its parent components. you’ll get a better understanding of all these when we start working hands on. So don’t worry.
So moving on, let’s look at the different types of components
- Functional Components
- Class Components
First, we have the stateless functional components and then we have the stateful class components.

Now Let’s understand Functional components
Functional components are typically JavaScript functions that return HTML.They can be contained in a .JS OR JSX files.
import React from 'react'
function Myfunctionalcomp() {
return <b>Hello this is functional Component</b>
}
export default Myfunctionalcomp;
Now Let’s understand class components
Coming to class components. These are regular ES6 classes. However, it’s mandatory that they contain a render() method that return html.they can also be contained in .JS OR JSX File.
import React, { Component } from "react";
class Myclasscomp extends Component {
render() {
return <b>Hello this is class Component</b>
}
}
export default Myclasscomp;
let’s go ahead and build our first application using components. All right, so I’ve opened my text editor i.e VS code to build my application.
Also, I suggest you read the React installation on Windows to help you get started. The post briefly explains how to install node and how to start building your first React application.
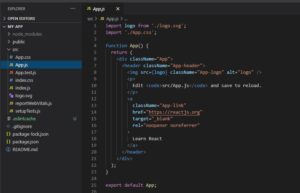
In my case, here in my source folder. I have App.js, Now App.js is the main component that gets rendered to the DOM.

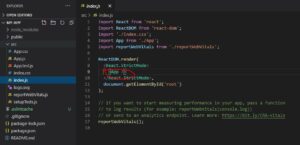
Here in index.js ,in which you pass App.js, which is a component that gets rendered to the react dom.
So App.js Consists of several other components that can be nested. So as you can see, App.js is a functional component.
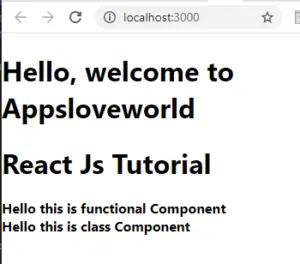
And before moving on, let me get rid of all the unnecessary code. And return , that says, “hello, welcome to Appsloveworld”. let save it and if we look at the browser. we will have , hello, welcome to Appsloveworld .
import logo from './logo.svg';
import './App.css';
function App() {
return (
<h1>Hello, welcome to Appsloveworld</h1>
);
}
export default App;

Now let’s go ahead and display another message.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<h1>Hello, welcome to Appsloveworld</h1>
<h1>React Js Tutorial</h1>
);
}
export default App;
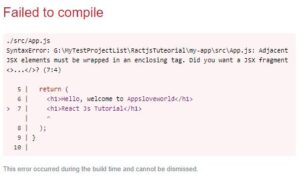
And let save it and let check the browser. It gives you an error. JSX uses a conventional tool which states that all HTML Tags have to be enclosed within Div tag.
So multiple HTML TAGS have to be enclosed within the div tag. So let’s enclose it within <div> tag. So let save and check again.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div>
<h1>Hello, welcome to Appsloveworld</h1>
<h1>React Js Tutorial</h1>
</div>
);
}
export default App;

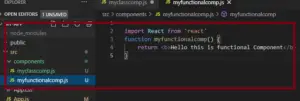
Moving on, let’s create the first functional component, to do that. I first create a folder in my src folder, say components within that I create a file myfunctionalcomp.js.

So the first thing we have to do is import React. So I say import React from ‘react’;
General syntext for the functional component involves, the keyword function and component.
Now you say return message “Hello this is login screen”.
import React from 'react'
function myfunctionalcomp() {
return <b>Hello this is functional Component</b>
}
How components are exported and imported
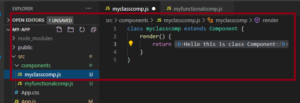
Before explaining to you , how these components are exported and imported, let me show you the general syntax for class component. So I create another file myclasscomp.js.
The general notation is using the class keyword, followed by the name of the class extending from the base class Component. Now the key feature of a class component is the usage of a render method.
I say return <b>Hello this is functional Component</b>
import React, { Component } from "react";
class myclasscomp extends Component {
render() {
return <b>Hello this is class Component</b>
}
}

All right, so moving on, let’s see how these components can be nested into the main component that is in App.js.
Components can be nested into the main components using import and export keywords.
As the name suggests, export features use to export a particular file or a module and import is used to import a particular file or module into the current existing module.
So we have two different types of exports. You have default export and just export or named export.
So a default export is used to export just one object, be it a function, class, variable from the file and there can only be one default export per file.
when you’re importing it. You can specify the address and use the word import before it. So let me show you how it works.
import React from ‘react’;
Let’s go back to our functional component .And here I say export default and the name of the functional component i.e Myfunctionalcomp. So let me save this.
import React from 'react'
function Myfunctionalcomp() {
return <b>Hello this is functional Component</b>
}
export default Myfunctionalcomp;
And going back to app.js, I say import name, the functional component that is Myfunctionalcomp from and I pass path.
Now let’s define functional component in our app.js components. So here I see myfunctionalcomp. Let’s compile it and check our browser here. It says “Hello this is functional Component”.
import logo from './logo.svg';
import './App.css';
import Myfunctionalcomp from "../src/components/Myfunctionalcomp";
function App() {
return (
<div>
<h1>Hello, welcome to Appsloveworld</h1>
<h1>React Js Tutorial</h1>
<Myfunctionalcomp></Myfunctionalcomp>
</div>
);
}
export default App;

Moving on to class component. It’s the same syntax here as well.
import logo from './logo.svg';
import './App.css';
import Myfunctionalcomp from "../src/components/Myfunctionalcomp";
import Myclassomp from "../src/components/Myclasscomp";
function App() {
return (
<div>
<h1>Hello, welcome to Appsloveworld</h1>
<h1>React Js Tutorial</h1>
<Myfunctionalcomp></Myfunctionalcomp><br></br>
<Myclassomp></Myclassomp>
</div>
);
}
export default App;
So let me compile it and check my browser.
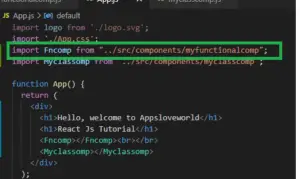
- One unique feature of default export is that I can rename the file while I’m importing it.
import logo from './logo.svg';
import './App.css';
import Fncomp from "../src/components/Myfunctionalcomp";
import Myclassomp from "../src/components/Myclasscomp";
function App() {
return (
<div>
<h1>Hello, welcome to Appsloveworld</h1>
<h1>React Js Tutorial</h1>
<Fncomp></Fncomp><br></br>
<Myclassomp></Myclassomp>
</div>
);
}
export default App;

The next type of export is the named export or just export.
So named export can be used to export multiple objects, be it functions, class, etc.from a file. There can be several named exports from a single file.
- One hack is that while you’re importing, it cannot be re-named.
So let me show you how this works. so let’s create another class in our class component. so when I’m exporting it, I don’t want default.
import React, { Component } from "react";
export class Myclasscomp extends Component {
render() {
return <b>Hello this is class Component</b>
}
}
export class MyclasscompSecond extends Component {
render() {
return <b>Hello this is second class Component</b>
}
}
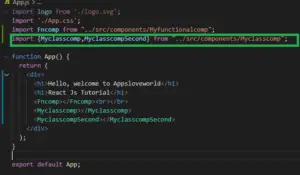
In my app,js while importing it, I want to import both the classes.I Will include them within curly braces.
import logo from './logo.svg';
import './App.css';
import Fncomp from "../src/components/Myfunctionalcomp";
import {Myclasscomp,MyclasscompSecond} from "../src/components/Myclasscomp";
function App() {
return (
<div>
<h1>Hello, welcome to Appsloveworld</h1>
<h1>React Js Tutorial</h1>
<Fncomp></Fncomp><br></br>
<Myclasscomp></Myclasscomp>
<MyclasscompSecond></MyclasscompSecond>
</div>
);
}
export default App;


So we have successfully exported both the classes from the class component and imported it back in our App.js component .
One advantage of using named export is the fact that I can choose to import the classes that I want to. say for example, I do not want to import MyclasscompSecond component we can remove it.
import {Myclasscomp} from “../src/components/Myclasscomp”;
- Higher-Order the components are basically functions that they taken a component and return a new component. The whole ideology behind higher component is to facilitate the reusability of component logic.
- Pure component optimize react code and also improves performance.